Share your requirements and we'll get back to you with how we can help.
Thank you for submitting your request.
We will get back to you shortly.


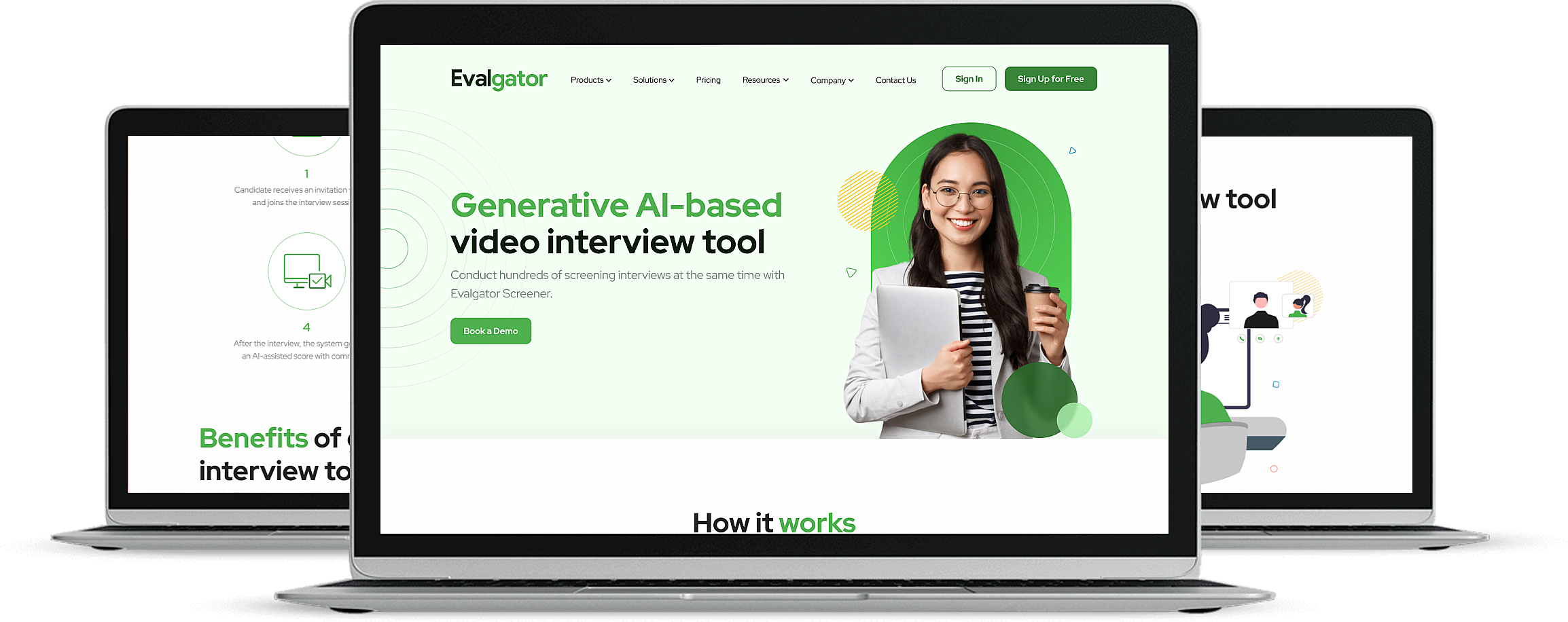
Video Interview Tool
UI/UX
Landing Page
Web Application
An AI-based video interview tool to pre-screen candidates without human intervention. The tool is part of a suite of products for HR personnels and recruitment teams that facilitates high-volume remote hiring.


Requirements
Design screens for live video interviews with AI-generated questions. Report each candidate's performance with score points after the live interview.
Challenges
- Accessibility: Designing accessible components considering factors like color contrast, screen reader compatibility, and keyboard navigation.
- Data Privacy: Designing UI elements and features with security best practices in mind to protect user data and privacy.
- Data Visualization: Displaying interview performance analytics, trends, and insights in a visually appealing and informative manner.
- Security: Incorporating security measures like authentication, encryption, and access controls within the UI design.
- Usability: Ensuring data is presented in a clear, comprehensible format for users to make informed decisions.
- Collaboration: Working with cross-functional teams (developers, product managers, QA testers) to ensure design implementation aligns with requirements and objectives.
- Performance: Ensuring fast loading times, smooth interactions, and minimal latency during video calls and data processing.
Solutions
- Conducted accessibility audits and usability tests with users with disabilities to identify and address accessibility barriers.
- Iterated on UI designs based on user feedback, usability testing results, and analytics insights to improve user satisfaction and engagement.
- Adopted best practices in data visualization to create clear and meaningful charts, graphs, and dashboards.
- Performed security audits and penetration testing to identify and address potential vulnerabilities.
- Provided interactive elements for users to explore data and customize visualizations based on their needs.
- Conducted regular design reviews and cross-functional workshops to align design and development efforts.
- Optimized image and media assets for fast loading times.
Requirements
Design screens for live video interviews with AI-generated questions. Report each candidate's performance with score points after the live interview.
Challenges
- Accessibility: Designing accessible components considering factors like color contrast, screen reader compatibility, and keyboard navigation.
- Data Privacy: Designing UI elements and features with security best practices in mind to protect user data and privacy.
- Data Visualization: Displaying interview performance analytics, trends, and insights in a visually appealing and informative manner.
- Security: Incorporating security measures like authentication, encryption, and access controls within the UI design.
- Usability: Ensuring data is presented in a clear, comprehensible format for users to make informed decisions.
- Collaboration: Working with cross-functional teams (developers, product managers, QA testers) to ensure design implementation aligns with requirements and objectives.
- Performance: Ensuring fast loading times, smooth interactions, and minimal latency during video calls and data processing.
Solutions
- Conducted accessibility audits and usability tests with users with disabilities to identify and address accessibility barriers.
- Iterated on UI designs based on user feedback, usability testing results, and analytics insights to improve user satisfaction and engagement.
- Adopted best practices in data visualization to create clear and meaningful charts, graphs, and dashboards.
- Performed security audits and penetration testing to identify and address potential vulnerabilities.
- Provided interactive elements for users to explore data and customize visualizations based on their needs.
- Conducted regular design reviews and cross-functional workshops to align design and development efforts.
- Optimized image and media assets for fast loading times.
